这篇文章适合对highcharts已经有一定了解的猿友。
前两天想用highcharts做一个时间图,但是时间轴(x轴)的时间坐标并不是等间隔的,之前一直采用的方法是把时间做成等间隔的,然后没有数据的时间点数据填充为null.这种策略显然不好,LZ想从根本上解决这一问题,让highcharts自己对时间进行处理,思路当然就是借助highcharts本身的机制.(版本:Highcharts-4.2.6)。翻看highcharts api,xAxis部分的type属性可取值有datetime,点击查看 例子:

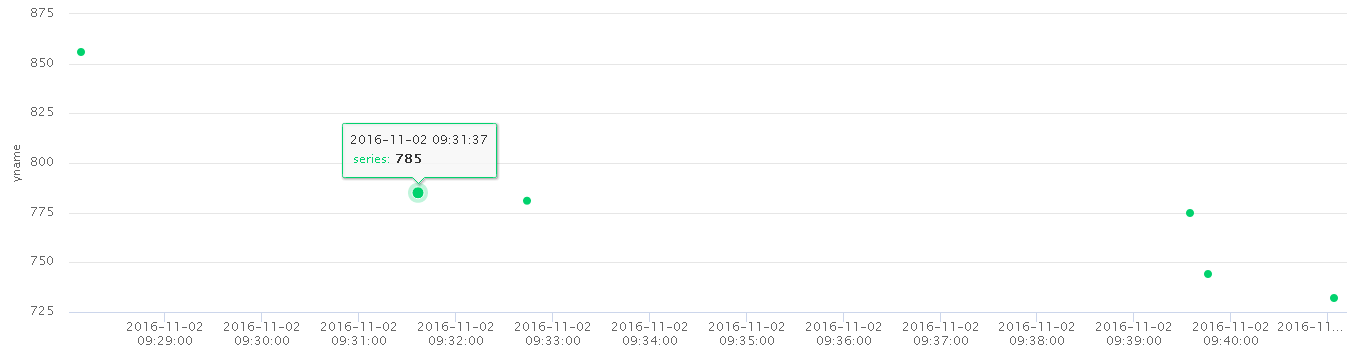
LZ按照这个例子整理了一个基于本地时间的散点图:
效果图:

生平第一次写博客,这样讲不知道大家能不能看懂。